Add an "About Us" to your Listing
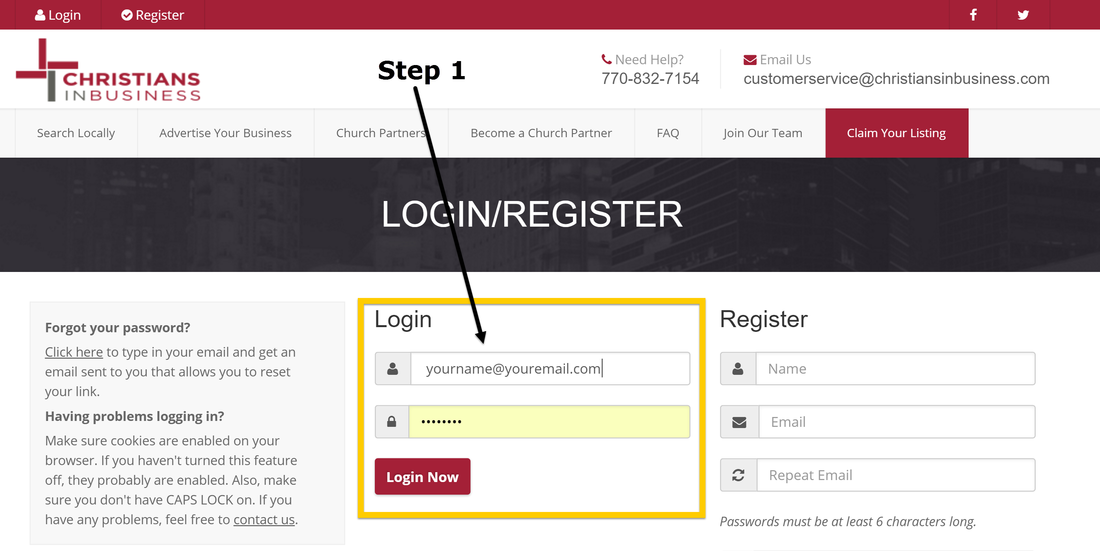
Step 1 - Login to Your Account

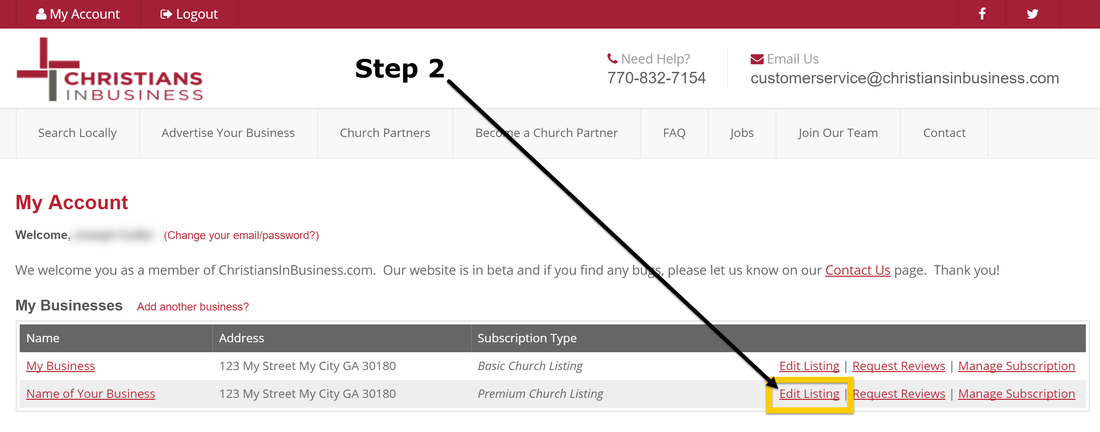
Step 2 - Click on "Edit Your Listing"

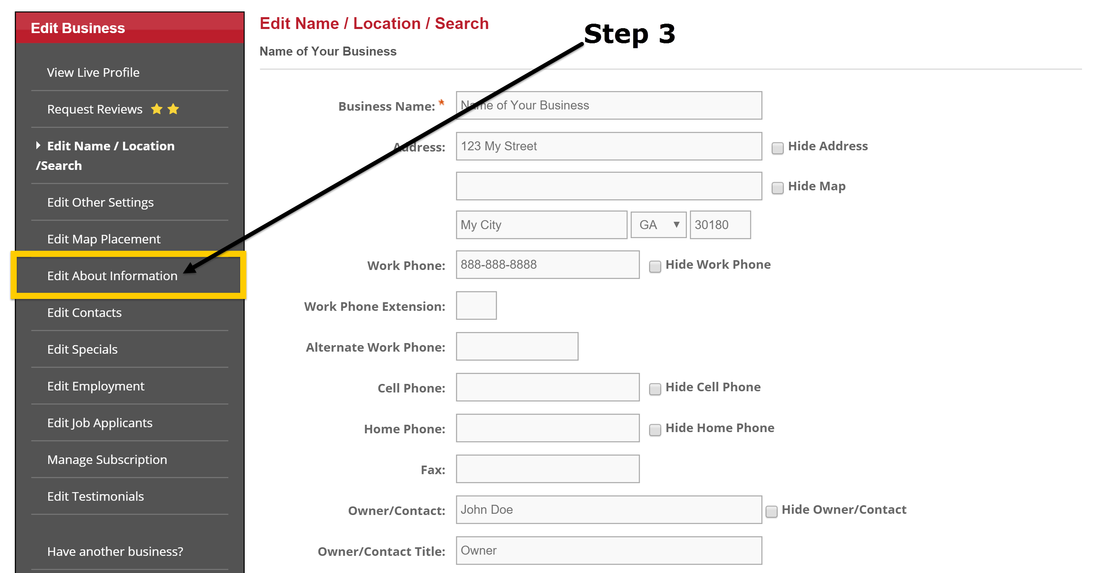
Step 3 - Click on "Edit About Information"

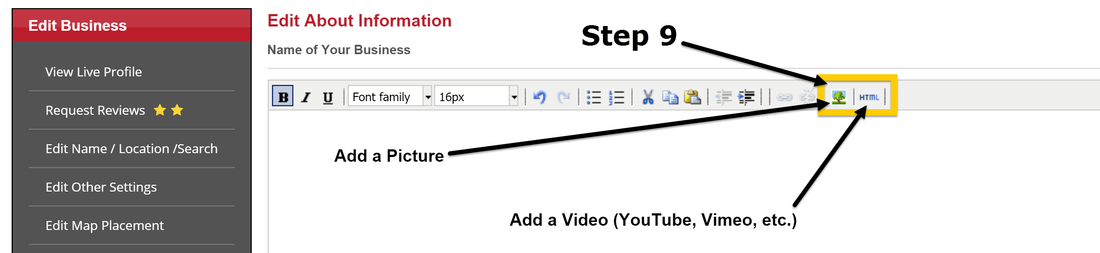
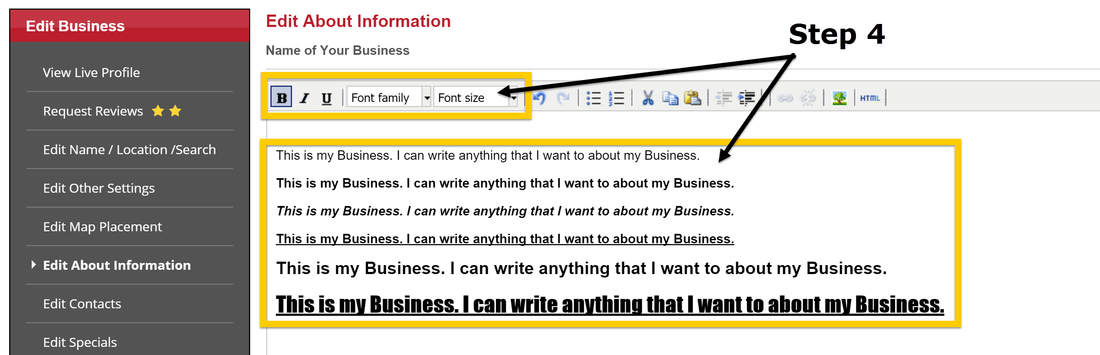
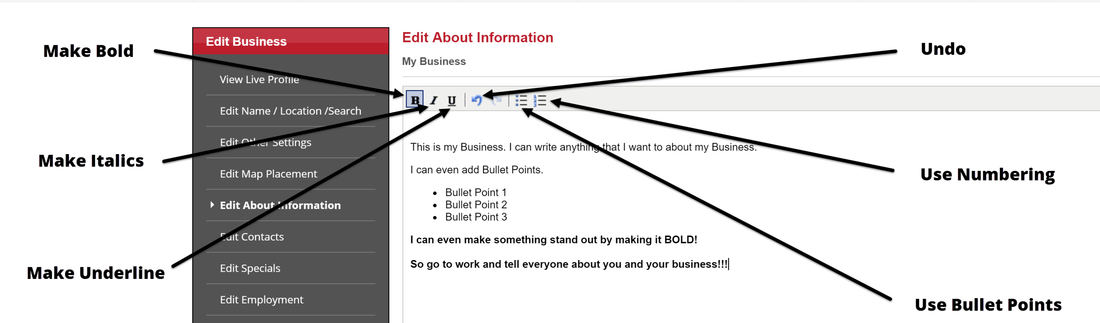
Step 4 - Edit Your Font Family and Size. Choose Bold, Italics and Underline


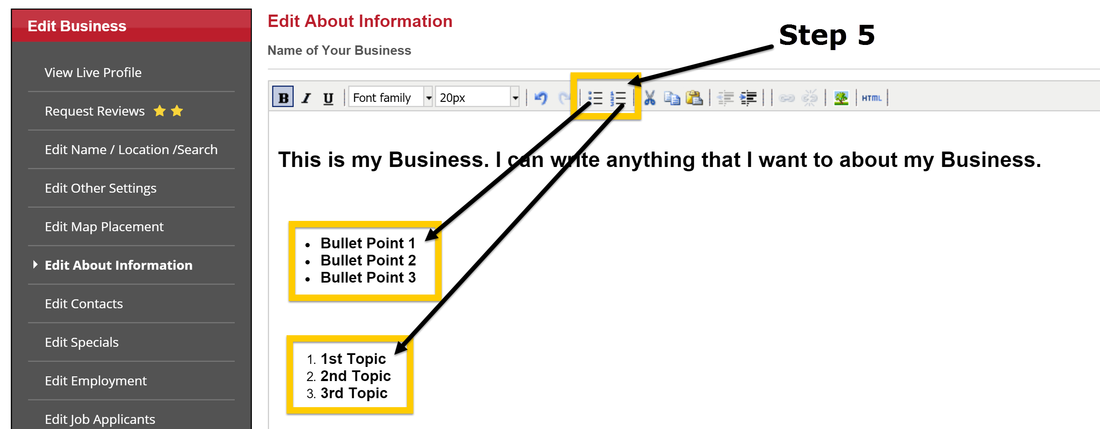
Step 5 - Choose to Use Bullet Points or Numbering Elements

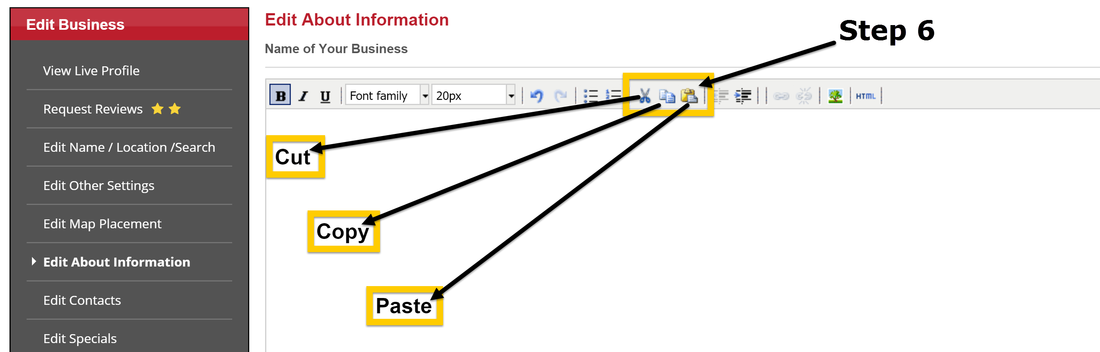
Step 6 - Cut, Copy and Paste Elements

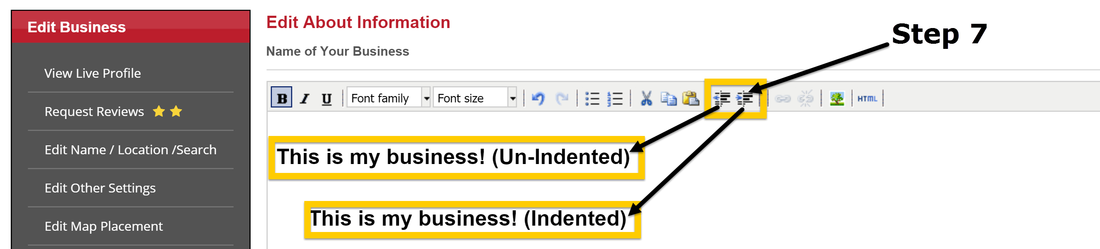
Step 7 - Indent or Un-Indent Text

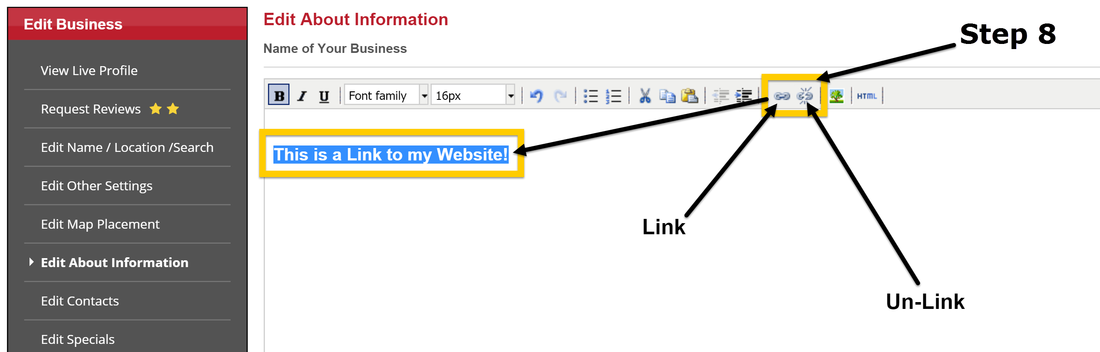
Step 8 - Link Text to a Website or Email Address

Step 9 - Add a Picture or Video (Discussed Further in Another Tutorial)